분류 전체보기

Promise란
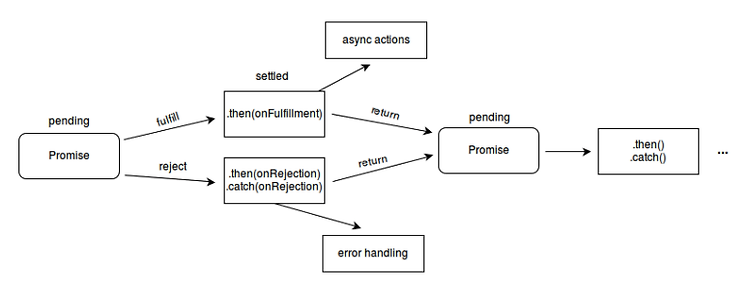
Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다. Dart의 Promise랑 비슷하다 Promise는 프로미스가 생성될 때 꼭 알 수 있지는 않은 값을 위한 대리자로, 비동기 연산이 종료된 이후의 결과값이나 실패 이유를 처리하기 위한 처리기를 연결할 수 있도록 합니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하지는 않고, 대신 프로미스를 반환해서 미래의 어떤 시점에 결과를 제공합니다. Promise는 다음 중 하나의 상태를 가집니다. 대기(pending): 이행하거나 거부되지 않은 초기 상태. 이행(fulfilled): 연산이 성공적으로 완료됨. 거부(rejected): 연산이 실패함. 대기 ..

동기식 처리 모델 vs 비동기식 처리 모델
동기식 처리 모델(Synchronous processing model)은 직렬적으로 태스크(task)를 수행한다. 즉, 태스크는 순차적으로 실행되며 어떤 작업이 수행 중이면 다음 작업은 대기하게 된다. 예를 들어 서버에서 데이터를 가져와서 화면에 표시하는 작업을 수행할 때, 서버에 데이터를 요청하고 데이터가 응답될 때까지 이후 태스크들은 블로킹(blocking, 작업 중단)된다. 비동기식 처리 모델(Asynchronous processing model 또는 Non-Blocking processing model)은 병렬적으로 태스크를 수행한다. 즉, 태스크가 종료되지 않은 상태라 하더라도 대기하지 않고 다음 태스크를 실행한다. 예를 들어 서버에서 데이터를 가져와서 화면에 표시하는 태스크를 수행할 때, 서버..

리액트 4주차 회고
수요일부터 과제를 시작하여 매우 시간이 부족했다. (다음주 부터 월요일날 무조건 PR 날려야겠다..) Redux라는 새로운 개념을 익히면서 동시에 TDD를 하려니 머리가 아팠다 회사에서 다음주 정식 출시가 끝나면 시간을 훨씬 더 많이 투자 해야겠다. 회사에서 스프링 프로젝트에도 투입될거 같은데 스프링부터 들었으면 더 좋았을텐데!! Facts(한것) Flux, Redux 개념 익히기 Feelings(느낀것) 테스트 코드 작성에 익숙해지면 안드로이드, iOS를 TDD로 진행해볼 수 있지 않을까?(언젠간..?) 한 컴포넌트내에 여러 관심사들을 다른 컴포넌트로 분리시키면서 가독성이 올라가는것을 몸소 체감했다. Ajax append에 익숙했늗네 Flux, Redux라는 개념을 배우고 나니 더 철저한 관심사 분리가..

산업기능요원 보충역 구직기 (3) - 면접
구직플랫폼을 이용하여 병역특례 회사들에 포트폴리오를 제출하였다. 잡코리아, 사람인, 로켓펀치, 원티드, 병역일터 구직게시판을 이용하였다. 다양한 구직플랫폼을 추천하는게 같은 회사여도 구직 플랫폼 마다 올린 공고가 다르기도 하고, 어떤 회사는 특정 플랫폼에만 구직공고를 올리기도 한다. 또 구직 공고를 올리지 않으면 회사 홈페이지의 Contact 이메일을 통해 포트폴리오를 제출하기도 하였다. 2020년 하반기 기준으로 서울시에 병역특례 지정업체가 800~900여개 였고, 공고중인 업체는 350~400개 였다. 모든 공고중인 업체 350정도에 포트폴리오를 제출하였다. 앱, 웹, 서버 개발이 가능해서 포지션은 가리지 않고 제출하였다. 월~목 동안 포트폴리오를 제작하고 금토일 정도에 3일 동안 몰아서 350곳에 ..

산업기능요원 보충역 구직기 (2) - 포트폴리오
포트폴리오에는 5개의 프로젝트를 담았다. 1. 출시한 안드로이드, iOS 앱 2. 웹 어플리케이션 2개 3. IoT 자율주행 프로젝트. 4 TensorFlow Lambda 기반 카카오톡 챗봇 막상 포트폴리오를 만들어 보니 2년 정도의 기간동안 생각해보면 정말 압축 성장을 한것 같았다 PPT 각 프로젝트의 사용기술과, 내가 맡은 역할, 동작 화면 캡쳐 등을 넣고 PDF 파일 형식으로 제작을 하였다. 시연 영상을 찍어서 유튜브에 링크를 건 작품도 있고, 그냥 화면만 캡쳐하여 첨부한 작품도 있었다. 그리고 포트폴리오 맨 앞에는 산업기능요원 보충역 신규편입이라고 한번에 알아보기 좋게 표기하였다. 두서가 없지만 또 생각나는 팁이 있으면 추가해보도록 하겠다.

산업기능요원 보충역 구직기 (1) - 프롤로그
내가 산업기능요원 보충역 구직을 하게 되기까지의 과정을 공유해보기로 한다. 나는 2016년 10월에 4급 판정을 받았다. *내가 4급인지 신체검사 당일날 알게되었다 ㅋㅋ (굴절 이상이라고 하는데, 평소에는 안경을 안써도 일상생활이 가능하여 사실 내가 4급일정도로 눈이 나쁠줄은 몰랐다.) 대학생활을 하다보니 우연히 산업기능요원이라는 제도를 알게 되었고, 그 때 부터 준비를 하게 되었다. 산업기능요원을 하기 위해서는 회사에서 채용할만한 개발실력이 있어야 했었다. 하지만 대학 수업만으로는 회사에서 원하는 실력의 개발을 하기가 어려웠고, 과외도 받아보고, 인프x, 노마x 코더 인강도 들어봤지만 클론코딩은 가능한데 내가 원하는 기능을 구현할 실력을 쌓기는 어려웠다. 본격적으로 산업기능요원을 준비하기 위해 휴학을 ..

객체지향 핵심 키워드 (자바의 신 요약본 - 0)
객체지향 주요 개념 ● 클래스Class ● 상태state와 행위behavior ● 캡슐화Encapsulation ● 메시지Message ● 객체Object ● 상속Inheritance ● Overriding ● 다형성Polymorphism ● Overloading 이 위에 키워드의 정의를 명확하게 하고자 정리해보고자 한다. 클래스(Class) “상태”와 “행위”를 갖는 자바의 기본 단위를 의미한다. 객체의 상태를 나타내는 필드(field)와 객체의 행동을 나타내는 메소드(method)로 구성 즉, 필드(field)란 클래스에 포함된 변수(variable)를 의미합니다. 또한, 메소드(method)란 어떠한 특정 작업을 수행하기 위한 명령문의 집합이라 할 수 있습니다. 상태state와 행위behavior ..
jest getby, queryby
render 함수를 실행하고 나면 그 결과물 안에는 다양한 쿼리 함수들이 있는데요, 이 쿼리 함수들은 react-testing-library 의 기반인 dom-testing-library 에서 지원하는 함수들입니다. 이 쿼리 함수들은 Variant 와 Queries 의 조합으로 네이밍이 이루어져있는데요, 우선 Varient 에는 어떤 종류들이 있는지 봅시다. getBy getBy* 로 시작하는 쿼리는 조건에 일치하는 DOM 엘리먼트 하나를 선택합니다. 만약에 없으면 에러가 발생합니다. queryBy queryBy* 로 시작하는 쿼리는 조건에 일치하는 DOM 엘리먼트 하나를 선택합니다. 만약에 존재하지 않아도 에러가 발생하지 않습니다. 차이점 : DOM엘리먼트가 존재하지 않을 때, 에러 발생 여부 getB..
jest beforeEach
테스트 마다 반복 실행이 필요한 작업 - beforeEach Jest는 테스트 전 또는 후에 실행되어야 할 작업들을 다룰 수 있는 함수 제공 이 파일의 각 테스트가 실행되기 전에 함수를 실행 이것은 많은 테스트에서 사용될 일부 전역 상태를 초기화 할 때 유용. beforeEach(() => { return initializeCityDatabase(); // async code }); 여기에서 beforeEach각 테스트에 대해 데이터베이스가 초기화 됨. 블록 beforeEach안에있는 경우 describe설명 블록의 각 테스트에 대해 실행됨
Jest describe
describe(), it() test / it: 테스트 하나를 작성할 때 사용하는 키워드이다.(하나의 테스트 단위) 아래는 예시이다. 테스트 파일에 많은 수의 테스트 함수가 작성되어 있는 경우, 연관된 테스트 함수들끼리 그룹화해놓으면 코드를 읽기가 좋음. 다음과 같이 Jest의 describe() 함수를 통해 여러 개의 테스트 함수를 묶는 것이 가능. 여기서 test() 함수 대신에 it() 함수를 사용하기도 했는데요. 이 두 함수는 완전히 동일한 기능을 하는 함수입니다. 기존 많이 사용되었던 Mocha나 Jasmin 같은 테스트 라이브러리에서 함수명을 it()을 사용하였기 때문에, Jest에서도 it()을 test() 함수의 별칭으로 제공하고 있음 describe('socket.io test', ()..