개발/React

Promise란
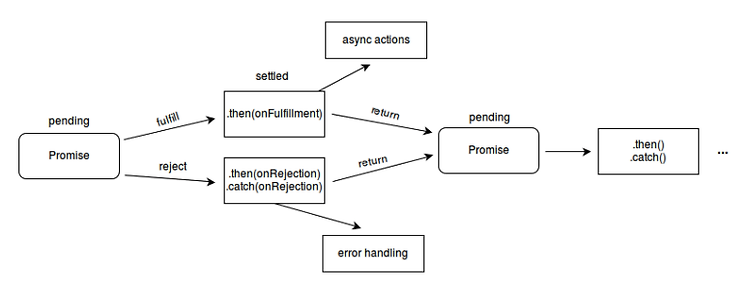
Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다. Dart의 Promise랑 비슷하다 Promise는 프로미스가 생성될 때 꼭 알 수 있지는 않은 값을 위한 대리자로, 비동기 연산이 종료된 이후의 결과값이나 실패 이유를 처리하기 위한 처리기를 연결할 수 있도록 합니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하지는 않고, 대신 프로미스를 반환해서 미래의 어떤 시점에 결과를 제공합니다. Promise는 다음 중 하나의 상태를 가집니다. 대기(pending): 이행하거나 거부되지 않은 초기 상태. 이행(fulfilled): 연산이 성공적으로 완료됨. 거부(rejected): 연산이 실패함. 대기 ..

동기식 처리 모델 vs 비동기식 처리 모델
동기식 처리 모델(Synchronous processing model)은 직렬적으로 태스크(task)를 수행한다. 즉, 태스크는 순차적으로 실행되며 어떤 작업이 수행 중이면 다음 작업은 대기하게 된다. 예를 들어 서버에서 데이터를 가져와서 화면에 표시하는 작업을 수행할 때, 서버에 데이터를 요청하고 데이터가 응답될 때까지 이후 태스크들은 블로킹(blocking, 작업 중단)된다. 비동기식 처리 모델(Asynchronous processing model 또는 Non-Blocking processing model)은 병렬적으로 태스크를 수행한다. 즉, 태스크가 종료되지 않은 상태라 하더라도 대기하지 않고 다음 태스크를 실행한다. 예를 들어 서버에서 데이터를 가져와서 화면에 표시하는 태스크를 수행할 때, 서버..

리액트 4주차 회고
수요일부터 과제를 시작하여 매우 시간이 부족했다. (다음주 부터 월요일날 무조건 PR 날려야겠다..) Redux라는 새로운 개념을 익히면서 동시에 TDD를 하려니 머리가 아팠다 회사에서 다음주 정식 출시가 끝나면 시간을 훨씬 더 많이 투자 해야겠다. 회사에서 스프링 프로젝트에도 투입될거 같은데 스프링부터 들었으면 더 좋았을텐데!! Facts(한것) Flux, Redux 개념 익히기 Feelings(느낀것) 테스트 코드 작성에 익숙해지면 안드로이드, iOS를 TDD로 진행해볼 수 있지 않을까?(언젠간..?) 한 컴포넌트내에 여러 관심사들을 다른 컴포넌트로 분리시키면서 가독성이 올라가는것을 몸소 체감했다. Ajax append에 익숙했늗네 Flux, Redux라는 개념을 배우고 나니 더 철저한 관심사 분리가..
jest getby, queryby
render 함수를 실행하고 나면 그 결과물 안에는 다양한 쿼리 함수들이 있는데요, 이 쿼리 함수들은 react-testing-library 의 기반인 dom-testing-library 에서 지원하는 함수들입니다. 이 쿼리 함수들은 Variant 와 Queries 의 조합으로 네이밍이 이루어져있는데요, 우선 Varient 에는 어떤 종류들이 있는지 봅시다. getBy getBy* 로 시작하는 쿼리는 조건에 일치하는 DOM 엘리먼트 하나를 선택합니다. 만약에 없으면 에러가 발생합니다. queryBy queryBy* 로 시작하는 쿼리는 조건에 일치하는 DOM 엘리먼트 하나를 선택합니다. 만약에 존재하지 않아도 에러가 발생하지 않습니다. 차이점 : DOM엘리먼트가 존재하지 않을 때, 에러 발생 여부 getB..
jest beforeEach
테스트 마다 반복 실행이 필요한 작업 - beforeEach Jest는 테스트 전 또는 후에 실행되어야 할 작업들을 다룰 수 있는 함수 제공 이 파일의 각 테스트가 실행되기 전에 함수를 실행 이것은 많은 테스트에서 사용될 일부 전역 상태를 초기화 할 때 유용. beforeEach(() => { return initializeCityDatabase(); // async code }); 여기에서 beforeEach각 테스트에 대해 데이터베이스가 초기화 됨. 블록 beforeEach안에있는 경우 describe설명 블록의 각 테스트에 대해 실행됨
Jest describe
describe(), it() test / it: 테스트 하나를 작성할 때 사용하는 키워드이다.(하나의 테스트 단위) 아래는 예시이다. 테스트 파일에 많은 수의 테스트 함수가 작성되어 있는 경우, 연관된 테스트 함수들끼리 그룹화해놓으면 코드를 읽기가 좋음. 다음과 같이 Jest의 describe() 함수를 통해 여러 개의 테스트 함수를 묶는 것이 가능. 여기서 test() 함수 대신에 it() 함수를 사용하기도 했는데요. 이 두 함수는 완전히 동일한 기능을 하는 함수입니다. 기존 많이 사용되었던 Mocha나 Jasmin 같은 테스트 라이브러리에서 함수명을 it()을 사용하였기 때문에, Jest에서도 it()을 test() 함수의 별칭으로 제공하고 있음 describe('socket.io test', ()..

NextJS란
ProductionNext.js Next.js는 React의 SSR(Server Side Rendering)을 쉽게 구현할 수 있게 도와주는 간단한 프레임워크입니다. React도 SSR을 고려하여 설계되었기 때문에 자체적으로도 구현이 가능하긴 하지만, 개발환경을 만들기 위해서는 생각보다 복잡합니다. 그래서 이러한 문제를 해결한 Next가 나왔고, 사용법도 꽤 간편합니다. SSR은 무엇인가요? SSR은 Server Side Rendering 약자로 처음 클라이언트가 접속했을때 브라우저에서 자바스크립트 코드를 다운로드 받아 해석 할 때까지 기다리지 않고 서버에서 보여질 HTML을 미리 준비해 클라이언트한테 응답해주는 방식을 서버 사이드 랜더링이라고 합니다. 줄여서 SSR이라고 표현합니다. SPA에서 SSR을..
VSCode, Babel환경에 Jest 세팅 하기
babel 환경에서 jest를 이용할 경우 jest-babel을 같이 설치한다. npm i -D jest jest-babel VSCode상에서 자동완성을 편리하기 위해서는 아래도 설치해주도록 하자. npm i -D @types/jest 아래를 통해 jest를 실행할 수 있고 npx jest 아래를 통해 스크립트를 저장할 때마다 자동으로 모든 jest 테스트 코드를 자동으로 실행시켜준다. npx jest -watchAll 리액트 컴포넌트를 테스트 하기 위해서 render를 테스트 하는 라이브러리를 설치해준다. (리액트 공식 홈펭지에서도 권장하고 있음) npm i -D @testing-library/react render를 통해 그려준 결과물은 DOM 형태로 브라우저 상에 표현되기 때문에 Matcher를 확..

TDD란
TDD (Test-Driven Development) 매우 짧은 개발 사이클을 반복하는 소프트웨어 개발 프로세스 중 하나로, 개발자느 먼저 요구 사항을 검증하는 자동화된 테스트 케이스를 작성 하고 그 후 테스트 케이스를 통과하기 위한 최소한의 코드를 생성한다. 마지막으로 작성한 코드를 표준에 맞도록 리팩토링한다. 위의 사진과 같이 TDD는 요구사항을 받은 후 세가지 절차가 반복된다. 실패 : 첫번째 절차는 실패, 실패하는 테스트 케이스를 만든다. 성공 : 두번째 절차는 성공, 우리가 작성하는 실패하는 테스트 케이스를 통과시키기 위해 코드를 작성하여 테스트를 통과시키는 것이다. 리팩토링 : 세번째 절차는 리팩토링, 우리가 구현한 코드를 더 개선시킬 방법이 생긴다면 리팩토링을 진행한다. 리팩토리을 진행하고 ..

React 테스트 도입기 (0), Jest란?
jestjs.io/ Jest · 🃏 Delightful JavaScript Testing 🃏 Delightful JavaScript Testing jestjs.io 공식홈페이지에서 "간결한 자바스크립트 테스팅 프레임워크." 바벨, 타입스크립트, 노드, 리액트, 앵귤러, 뷰 등의 환경을 지원한다고 소개하고 있다. 35k 스타를 받아서 어느정도 공신력 있는 프레임워크다. 또한 리액트 공식 홈페이지에서도 Jest를 권장하고 있다 추가적으로 아래와 같은 특징들이 있다. 간단한 설정만으로도 테스트를 실행할 수 있습니다. 풍부한 matcher를 제공하여 별도의 모듈 없이 테스트를 더 풍부하게 표현할 수 있습니다. Coverage도 별도의 설치 없이 확인할 수 있습니다. Mocking 등을 지원하여 테스트를 더 쉽게..